当方は経営企画として経営資料を数多く作っています。
今年度新入社員研修として、体系だった教育をおこなったので備忘録としてテクニックを説明していきます。
エクセルは講義が多いけど、パワーポイントは雰囲気で作るよね
じゃあどうすれば上手なプレゼン資料を作ることができるの?
駄目なスライドは何が駄目なのかを認識することが重要、つまり
1.使用するべきフォント、色
2.プレゼン資料に対しどのように人間の目が動くか
3.読ませないスライドを作る
この記事では、ソフトバンクで資料を作ってきた人のUdemyプレゼン講義をもとに伝わるデザインを学びます。
ブログでもプレゼンでも伝わるデザインというものが大事です。
この記事を読み終わるころには駄目っぽいスライドがどういう風に駄目なのかがわかるようになります。
スライドで使用するべきフォントと位置

プレゼンの文字は中央より少し上に置くんだ。プレゼンの場合は前に人が座っていたり、離れた場所からも見やすい位置に文字を配置するのがベター
真っ黒な文字は攻撃色なので、少し灰色を混ぜたほうが読みやすくなるよ
フォントはWindowsとMacで変わるけども、本文はメイリオ・強調したい箇所はHGS創英角ゴシックUBを使うと良いよ。Macならヒラギノを使うと良いよ
本文はメイリオ、キーメッセージはHGS創英角ゴシックを使う
書式は灰色、配置箇所は真ん中よりすこし上に置く
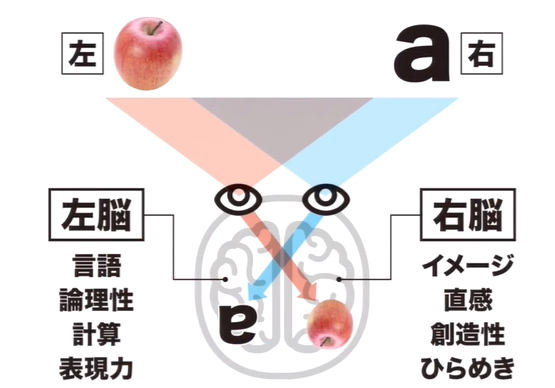
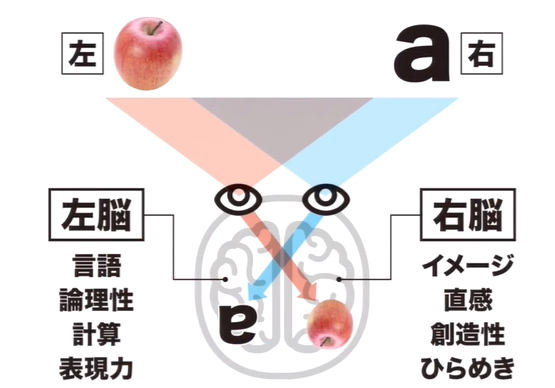
グラフの配置(左グラフ・右メッセージ)


確かに左側にグラフを置くほうがスッと頭に入ってくる気がする
これは右目は左脳の言語分野、左目は右脳の画像処理を行うという脳のメカニズムに沿ったものなんだ。

というわけで左側にグラフ、右側に文字をもってくると見やすいグラフになります。
グラフタイトルが上についているものをよく見かけますが、潔く取っ払ってしまったほうが読みやすい資料となります。
プレゼン資料に書くことがこれだけじゃバックデータが足りなくて資料にならない!
と考える方は添付資料としてバックデータを記載して実際のプレゼンテーションでは簡潔にするよう心がけましょう
左側にグラフ・右側にメッセージを置く
文字を削るということ

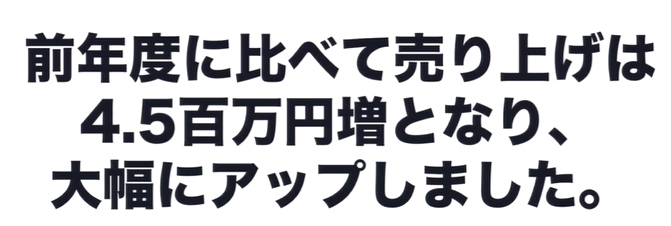
文字数が多いほうが頑張っている感は出るけど、読みにくいスライドになる。例えば


人間が一度に理解できる文字数は13文字と言われているよ
※年配の人は19文字、若者は9文字と年代によって読める文字は諸説あります。
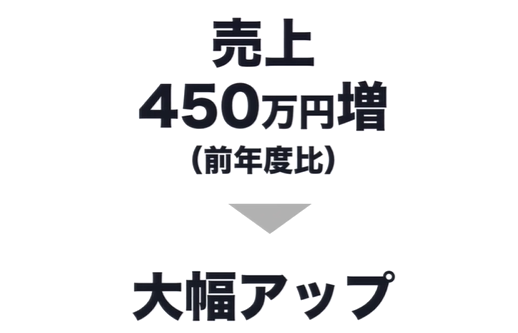
100ptの文字の大きさにして収まらない部分は無駄な箇所と割り切ろう
スライドは文章を書くものではなく伝えるためのものということを意識しましょう。
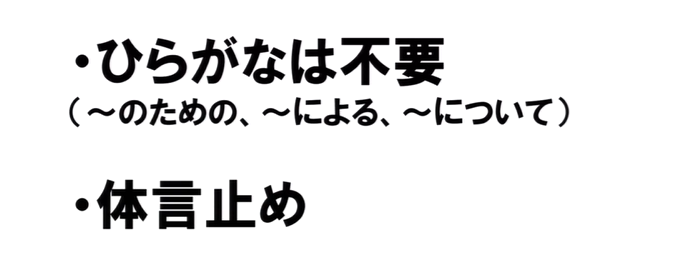
一度に読める文字は13文字
文字数を削るため、体言止めを使う
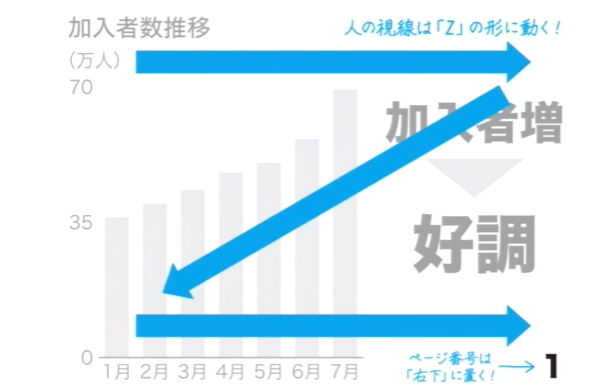
スライドの目の移り方

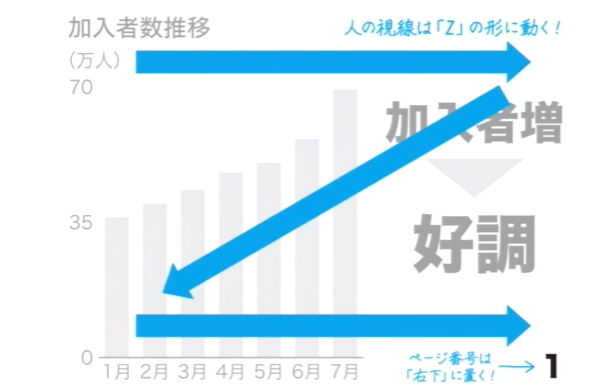
資料作成には必ずページ番号を入れよう。質疑応答のときに楽ができる
5ページのグラフ、って言われたときサッとだせるもんね
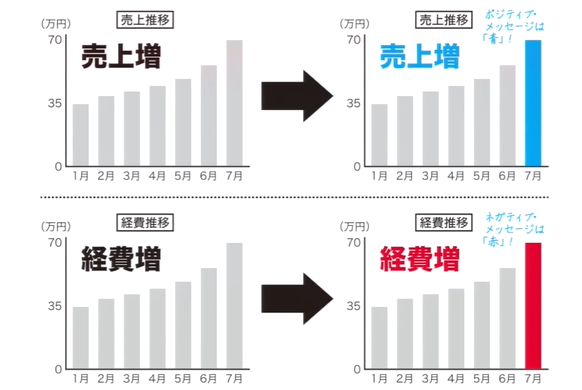
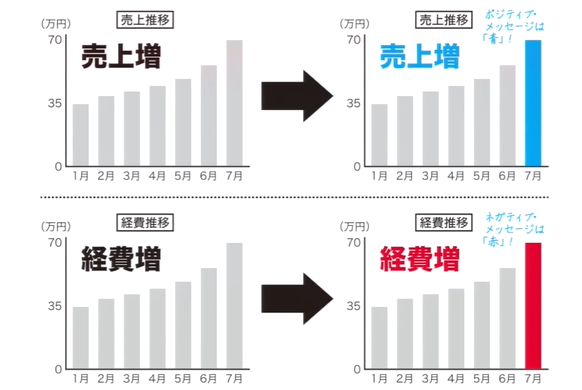
色味についても、ポジティブメッセージは青、ネガティブメッセージは赤と決めておくと見やすいスライドになるよ

ポジティブメッセージは青、ネガティブメッセージは赤
人間の目はZ方向にスライドを読む
まとめ
今回の記事ではプレゼン資料のまとめ方を学びました。
こんなところですぐに実践できるプレゼン作成のデザインを紹介してみたよ
一番大事なテクニックは読む人を考えること。読みやすさが一番大事なこと。これはブログでもそうだけど、ペルソナの設定は非常に大事
1.人間が理解できる文字数は13文字
2.文字サイズを大きくした場合にはみ出る部分は添付資料としてまとめる
3.グラフ配置は左側に、キーメッセージは右側に配置する
みなさんのプレゼン資料をつくる上でお役に立てれば幸いです。